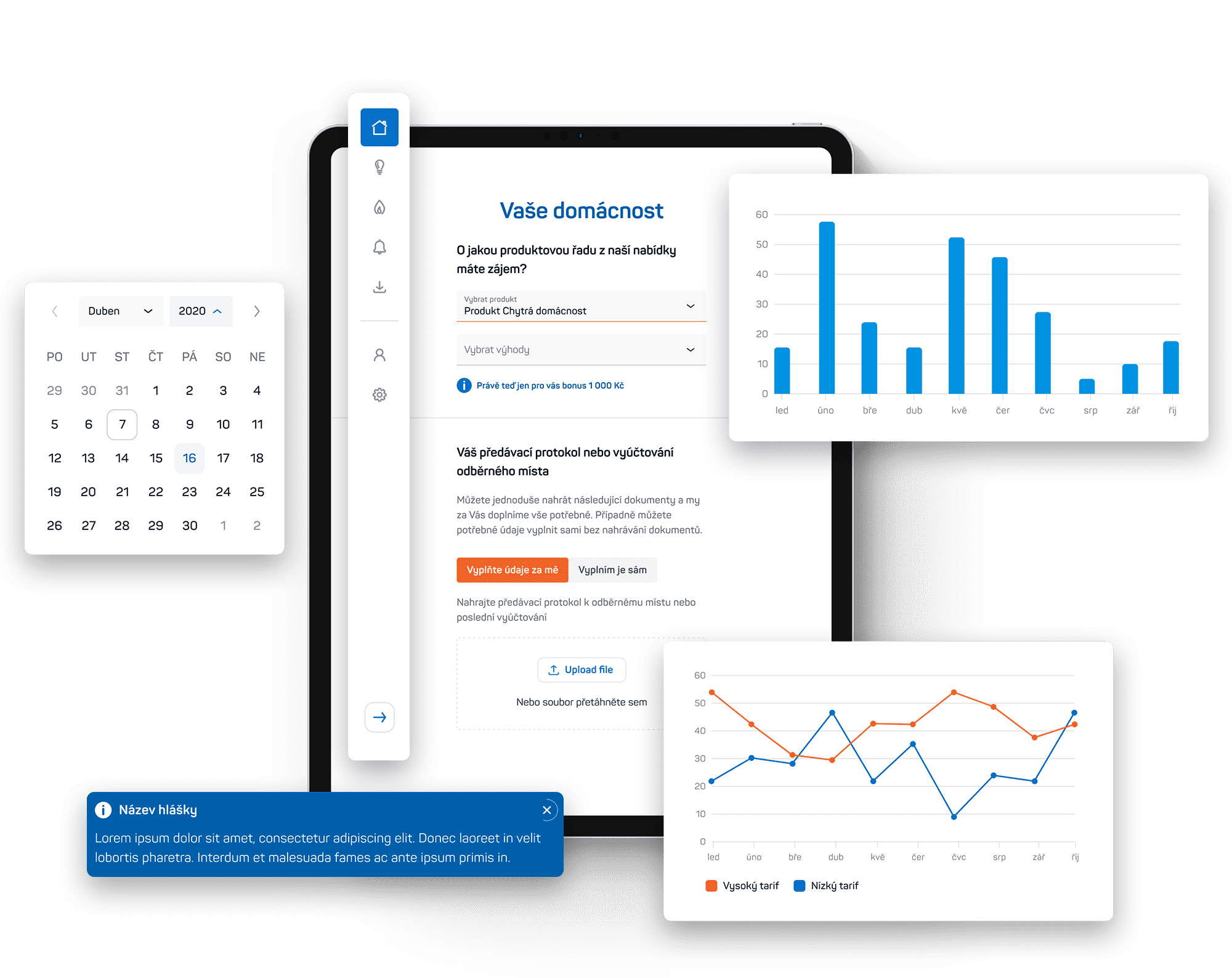
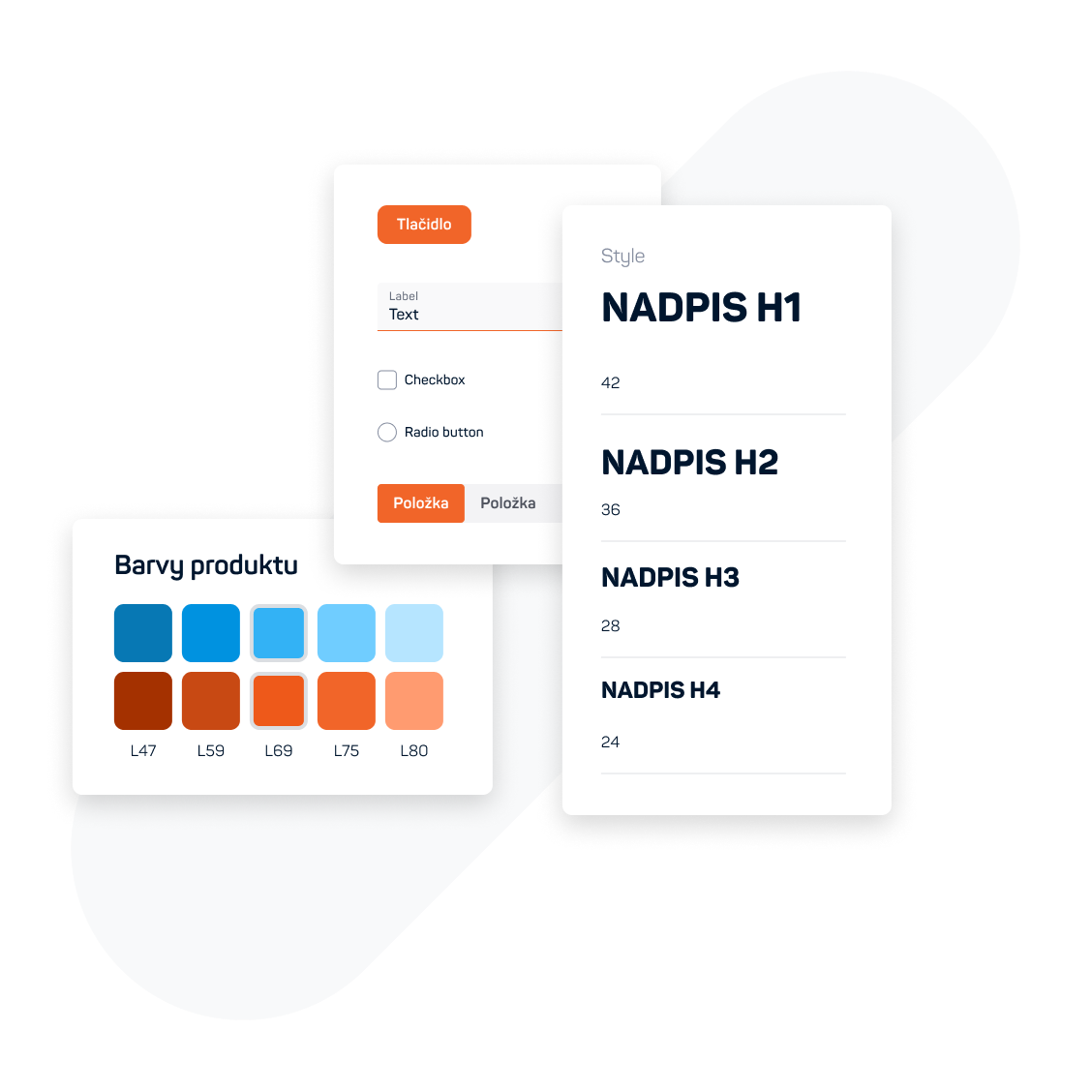
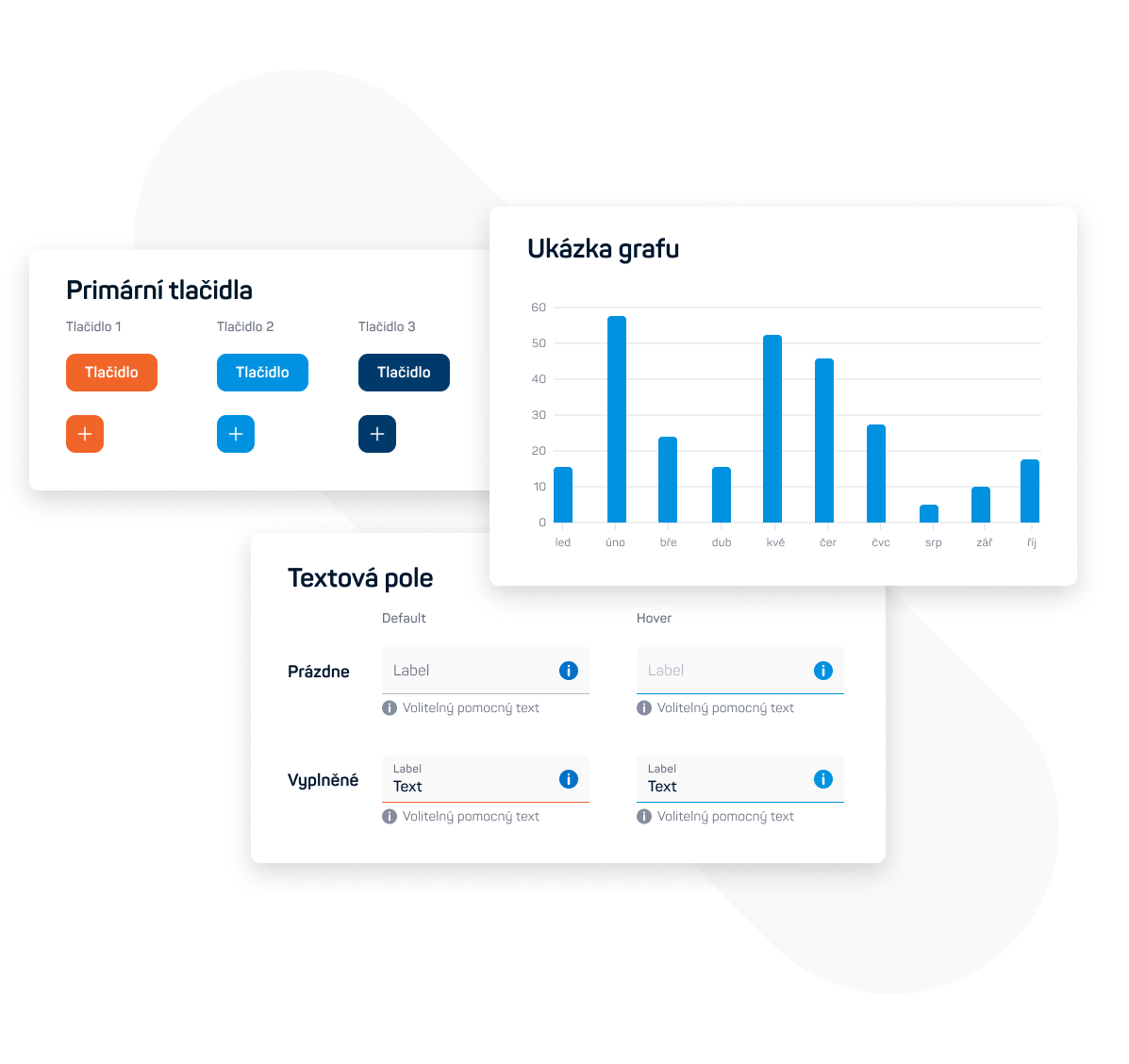
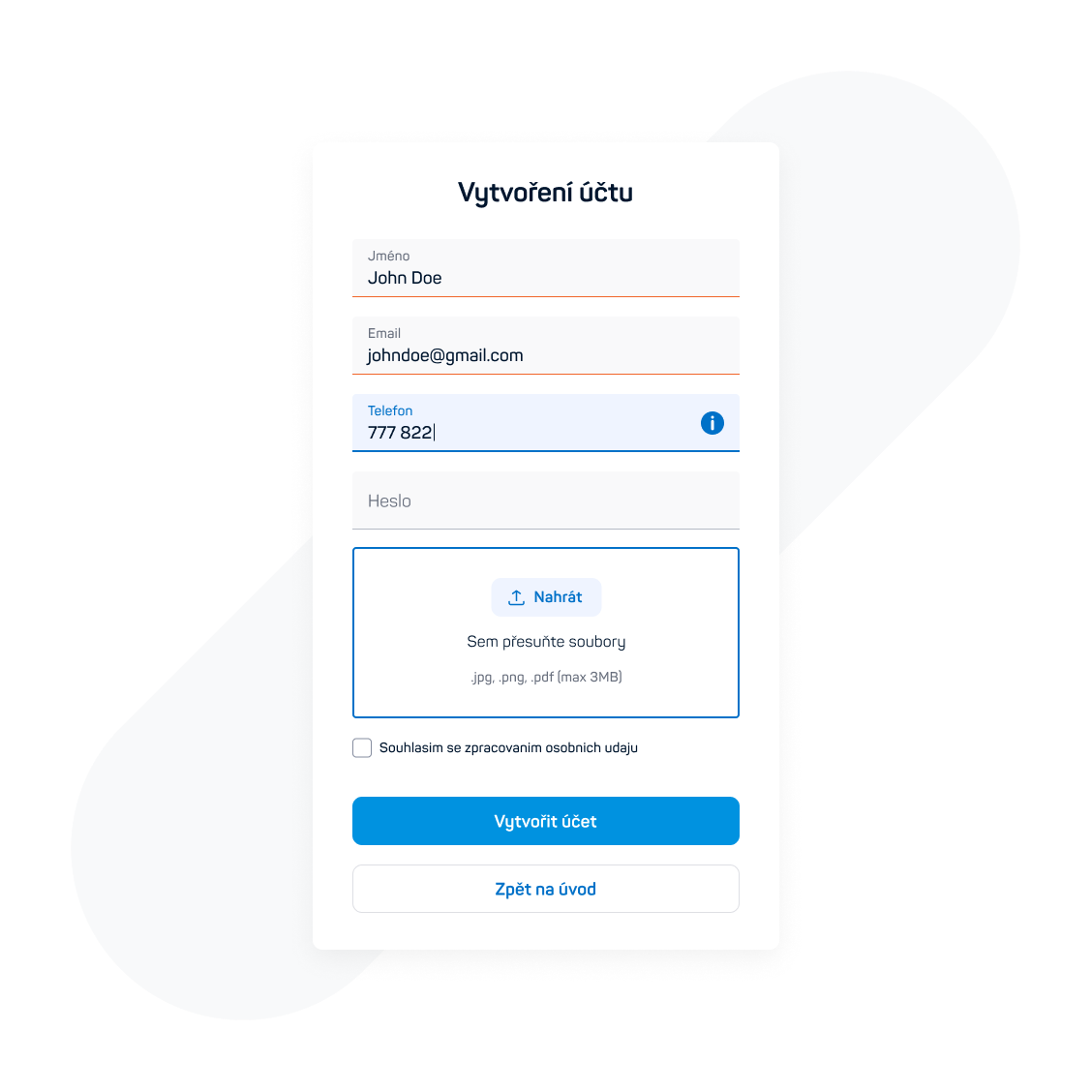
Design systémy pomáhají vytvářet konzistentní a kvalitní značky. Zjistěte, jak vám může špičkový design systém od eManu usnadnit podnikání.




Od objednání služby jsme schopni dodat naše řešení do 12 týdnů. Celý proces vám na začátku vysvětlíme a domluvíme se na celkovém průběhu.






Máte nějaký dotaz k design systému?
Chcete se na něco zeptat?
Pomáhame firmám
s digitální transformací
Akcie eMan jsou obchodovány na trhu
PX Start na Burze cenných papírů Praha.
eMan je držitelem certifikátů
ISO 9001, ISO 10006, ISO 14001, ISO 20000, ISO 27001 a TISAX.
Akcie eMan jsou obchodovány na trhu
PX Start na Burze cenných papírů Praha.
eMan je držitelem certifikátů
ISO 9001, ISO/IEC27001, ISO/IEC 20000-1:2018, ISO14001 a TISAX
