Aplikace pro smart televizi jsou pro většinu vývojářů a designerů velkou neznámou. Na diskuzních fórech to zeje prázdnotou a každý si chrání svoje know-how. Prošlapávání této cesty nebylo jednoduché, ale povedlo se. A teď vám můžeme ukázat, jak na to.
Jak vyvíjet pro chytrou televizi a nerozbrečet se u toho (1/3)

V následujících článcích se dozvíte, jak na UX/UI design i na samotný vývoj aplikace pro smart TV. Při tvorbě aplikace jsme zvažovali i vyšší principy a témata. Chtěli jsme, aby aplikace běžela na televizi s operačním systémem TizenTV a webOS.
Cílem byla taky vysoká rychlost aplikace, protože televize jsou většinou docela pomalé. Samozřejmě jsme se snažili o srozumitelné UI a ovládání nejen pomocí kurzorových šipek, ale taky ukazatelem. A v neposlední řadě to mělo dobře vypadat.
1. část: UX/UI design pro smart TV
Většina grafických prací na internetu se točí okolo webů a mobilních aplikací. Běžné principy už jsme si za ty roky osahali, známe doporučení a odlišnosti jednotlivých platforem. Když vyjde jiná velikost nebo typ dotykového obdélníku na zařízení, tak “jenom” aplikuju ty samé principy do jiného rozlišení a funguje to. Třeba podobně jako když vyšel iPhone X.
U chytré televize je to trochu jinak.
Obrazovka
Bohužel už není doba prvního PlayStationu, kdy jsme do CRT televizí čučeli z půl metru. Počítejte s tím, že uživatel sleduje vaši aplikaci zhruba ze tří metrů a navíc je často v horizontální poloze. Tvoříte software, který je svým způsobem relaxační. Tak je potřeba k tomu přistupovat.
Pro náš projekt jsem pracoval s HD rozlišením 1280 x 720, čistě kvůli velikosti celého .sketch souboru. Pokud chcete použít FullHD nebo rovnou 4k, samozřejmě můžete. Nezapomeňte ale mnou doporučené rozměry správně vynásobit.
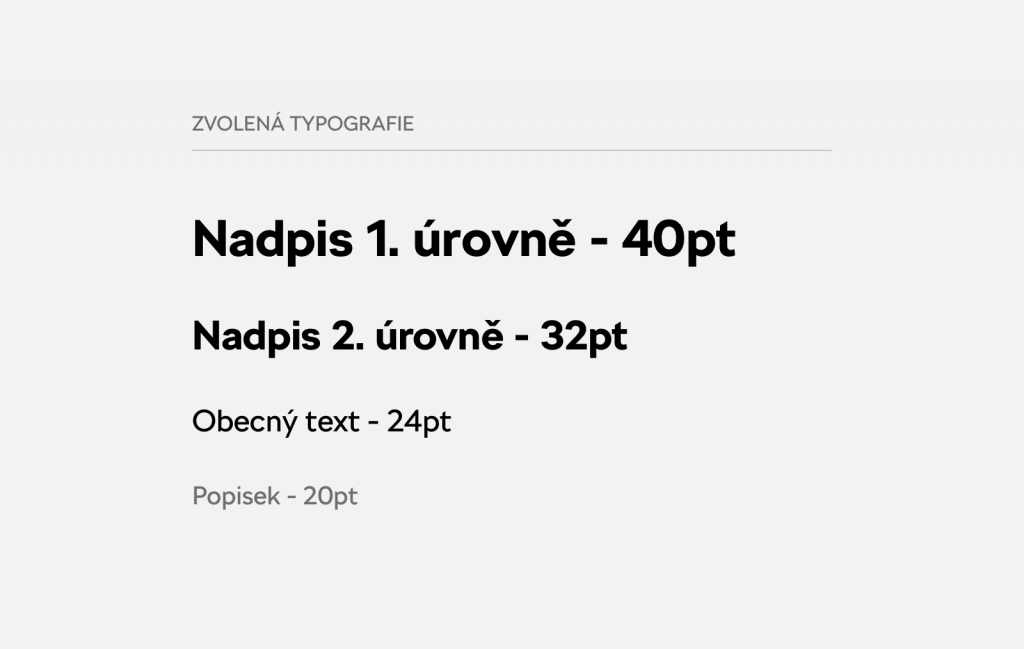
Po otestování UI na televizi mi nejlépe fungovaly tyto velikosti písem:
Dostatečný kontrast
Designéři obecně kontrast nemají moc v lásce, to vidíme na jakémkoli grafickém portfoliu. U televize vám to neprojde. Každý návrh, který si promítnete na televizi, je nutné otestovat na každém režimu obrazu, který televize nabízí (dynamický, herní a tak dále).
Jednotlivé režimy totiž diametrálně mění vizuál vašeho návrhu. Co vypadá na dynamickém skvěle, na eko režimu nemusí vůbec fungovat. To samé platí o režimech, které automaticky upravují jas televize. Kontrast si můžete otestovat například na taháku od Jxnblk.
Focus stav
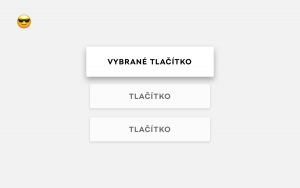
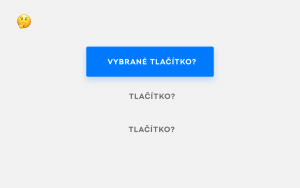
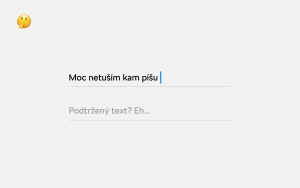
Ovládací prvky, které použijete pro televizní aplikaci, se o moc neliší od webu nebo mobilu. Stále se vám hodí tlačítko, textové pole, validace, vyskakovací okna a tak dále. Musíte ale brát v potaz jednu klíčovou věc; uživatel musí na každé jednotlivé obrazovce vědět, na jakém prvku se momentálně nachází a na jaký prvek může ovladačem najet. Pro každý prvek tak definujeme takzvaný focus stav.
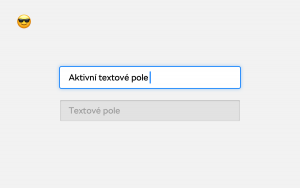
Může se to zdát jako banální věc, ale vzpomeňte si na to, až budete brouzdat internetem a hledat inspiraci. Stejné pravidlo platí i pro ostatní prvky, třeba pro textová pole.
Navigace v aplikaci
Největší výzva je asi jak to celé poskládat, aby to fungovalo. Proč?
- Musíte počítat s fyzickým ovladačem, který se pohybuje pouze ve čtyřech směrech.
- Musíte počítat s ovladačem, který funguje jako ukazovátko (např. LG Magic Remote), čili podobně, jako kdyby k televizi byla připojená myš.
- K televizi můžete připojit celou řadu zařízení jako klávesnici, ovladač k Xboxu a podobně.
- Máte k dispozici obrovskou plochu, kterou je potřeba vyplnit.
Jak začít?
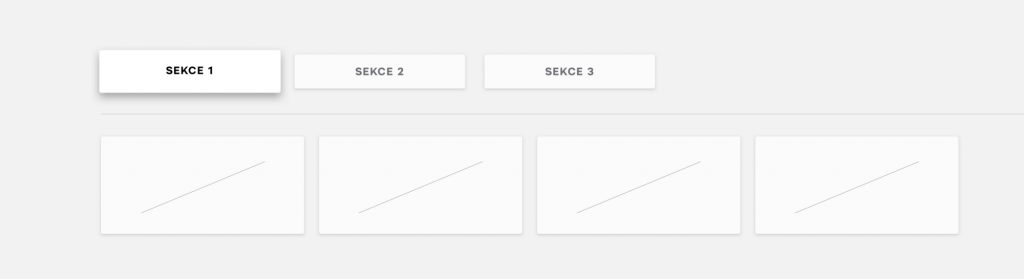
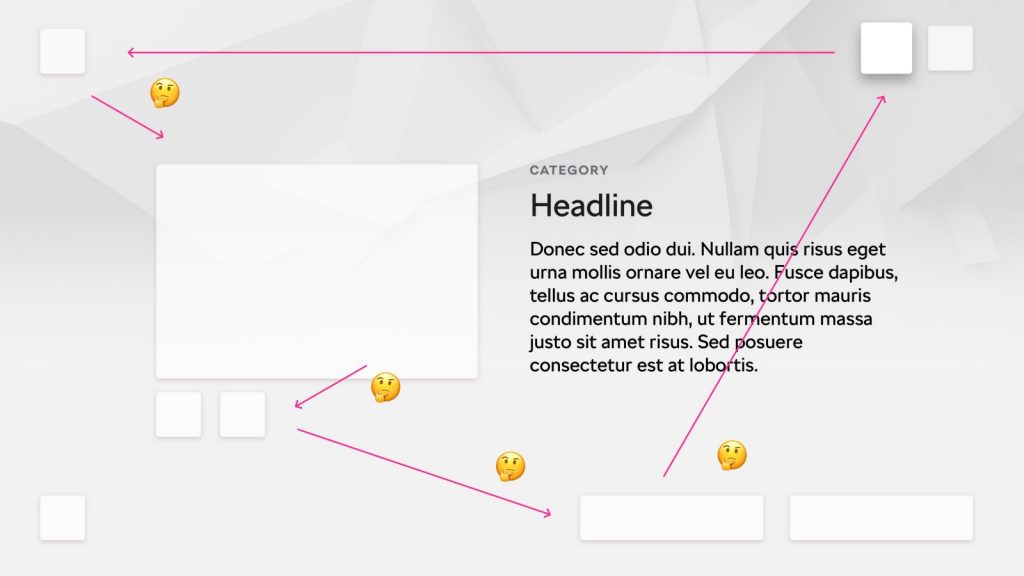
Největším omezením na chytré televizi je právě pohyb pouze ve čtyřech směrech, takže s tím začněme. Celý layout musí být předvídatelný. Uživatel musí vědět, kam skočí po stisknutí tlačítka DOLŮ a následně tlačítka DOPRAVA.
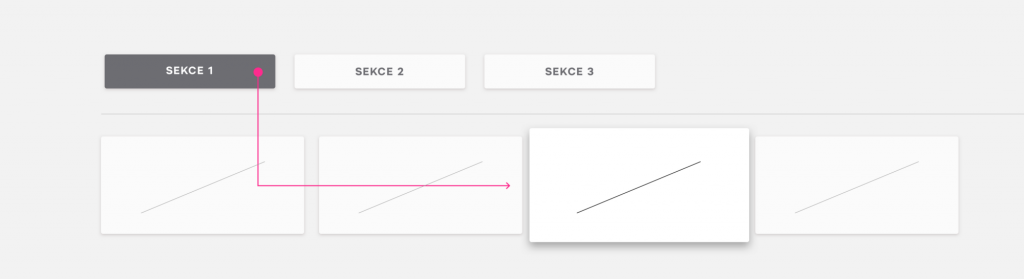
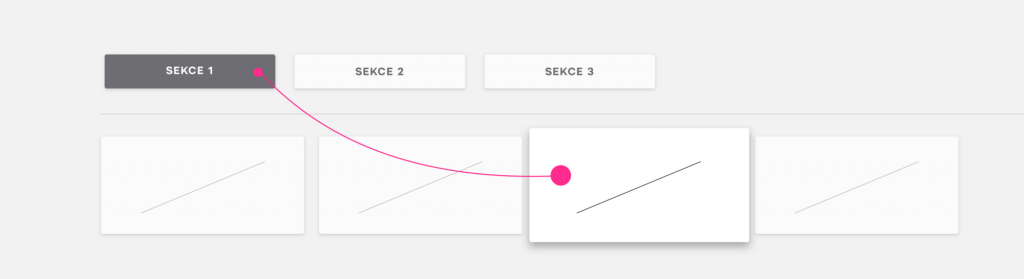
V případě ovladače, který funguje jako ukazovátko, nebude vaše cesta do pravého úhlu. Díky focus stavu ale docílíte stejného výsledku, jelikož přímo najedete na konkrétní prvek.
Proč je nutné to dodržovat?
U webu a mobilu neexistuje nic jako pohyb ve čtyřech směrech. Uživatel tapne nebo najede myší na libovolný prvek obrazovky. Jak vidíte, u klasického ovladače to nejde.
Představte si layout, který by fungoval ve výrazně vylepšené verzi řekněme na tabletu. Pro uživatele smart televize je téměř nemožné poznat, v jakém směru se posune, když aplikaci používá standardním ovladačem.
Další zvyklosti zvolené platformy
Snažte se vaši aplikaci maximálně přizpůsobit operačnímu systému, na kterém běží. Ušetříte práci jak vývojářům, tak i uživateli.
Nejpopulárnější OS momentálně jsou:
Obecně platí, že Samsung i LG dávají designerům spíše sadu UX doporučení, jak aplikaci postavit, podobně jako v tomto článku. U Apple i Google se doberete i ke konkrétním UI komponentám, které by měl design obsahovat.
V dalším článku už předám štafetu kolegovi Petrovi, který se zaměří na specifika vývoje aplikace pro chytrou televizi. Jestli máte dotazy, můžete se ptát v komentářích a já vám zkusím odpovědět.